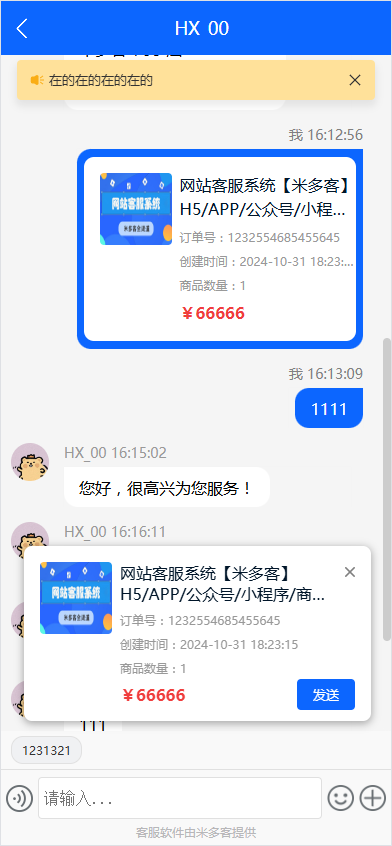
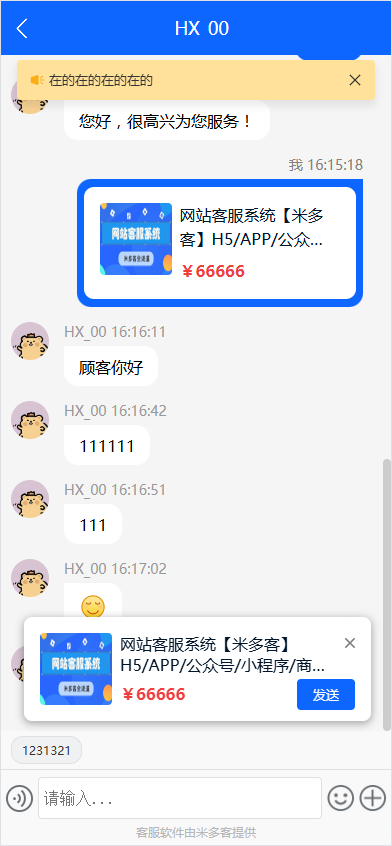
商品卡片/订单卡片
米多客企业版支持在网站访客咨询时发送商品/订单卡片给客服,帮助客服快速了解访客关注商品/订单需求,从而提高客服工作效率。
注意:使用开放接口需要一定技术能力,请由网站技术人员参考本文代码对接实现。
参数
通过添加URL参数cardinfo,参数值为商品/订单数据。
商品卡片
示例代码:
//商品卡片
var card = {
title: '商品标题内容',
price: '¥66666',
img: '商品图片链接',
url: '商品链接'
};
//将商品信息编码
var carddata = encodeURIComponent(JSON.stringify(card));
//cardinfo参数,参数值为商品卡片
http://www.域名.net/Web/im?cptid=######&cardinfo=carddata

订单卡片
示例代码:
//订单信息
var description = [
{ title: '订单号:', content: '1232554685455645' },
{ title: '创建时间:', content: '2024-10-31 18:23:15' },
{ title: '商品数量:', content: '1' }
];
//订单卡片
var order = {
orderid: '订单ID',
title: '商品标题内容',
price: '¥66666',
img: '商品图片链接',
url: '商品链接',
description: JSON.stringify(description)
};
//将订单卡片编码
var orderdata = encodeURIComponent(JSON.stringify(order))
//cardinfo参数,参数值为订单卡片
http://www.域名.net/Web/im?cptid=######&cardinfo=orderdata