微信小程序
米多客支持对接绑定微信小程序,对接绑定完成后微信小程序将支持联系客服功能。
米多客对接小程序的方法
1、接入小程序原生微信聊天窗口
小程序原生的聊天工具,和微信聊天界面一致,特点如下:
- 消息通知及时送达
在与客服发送消息互动后,即便用户关闭小程序,消息通知也能够及时送达(会以折叠形式显示在微信对话列表)。 - 必须客人发消息才能触发对话
小程序客人进入聊天窗口后,需要客人发送首条消息后才会显示欢迎语以及通知客服端,否则不会自动显示欢迎语,客服端也不会有任何提示。 - 支持消息类型较少
仅支持文本和图片,视频、智能菜单、语音等,常用好用的消息类型均不支持。 - 消息响应时长和数量限制
客人发送消息后必须在 48 小时内回复,超时无法回复,并且限制连续回复客人最多 5 条,频繁的连续回复会导致消息无法发送。
2、接入米多客自定义聊天窗口
米多客还可以通过内嵌H5的方式,将对话链接接入小程序。
- 聊天功能全支持
聊天窗口主题颜色可以自定义,预设问题、用户输入引导等功能都支持,以及全部的消息类型等。 - 进入聊天页面立即触发对话
客人进入聊天界面无需发消息就可以自动发送一条或多条欢迎语,同时客服将收到通知,并支持先发送消息引导客人进行对话。 - 关闭页面新消息无法通知
与小程序原生微信聊天窗口对比,当客人离开自定义聊天页面新消息客人将收不到通知。
怎样接入小程序原生微信聊天窗口?
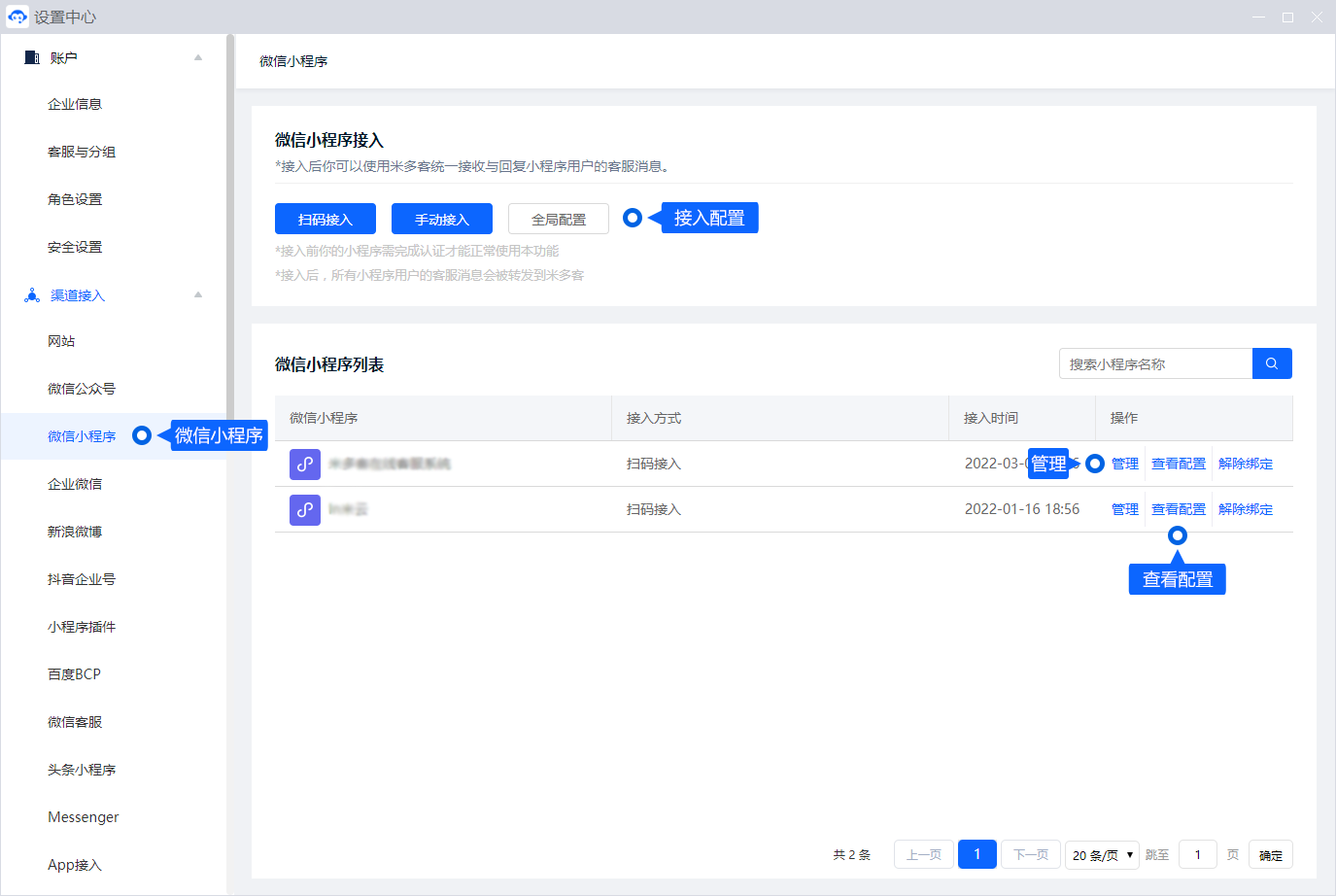
第一步:电脑端登录客服工作台,「设置中心 - 渠道接入 - 微信小程序」页面中,支持两种接入方式【扫码接入】和【手动接入】(接入前小程序需完成认证才能正常使用本功能)。

绑定时仔细选择对应微信小程序(很多用户拥有多个公众号和小程序等),权限需要全部勾选,在手机端完成授权后,网页会自动跳转回客服工作台,并显示绑定的微信小程序。
添加聊天按钮代码
第二步:需要企业的小程序技术维护人员,在小程序中添加聊天按钮代码,代码如下:
//传递用户资料
var params={ userinfo:{ nickName:"米云科技", avatarUrl: "https://wx.qlogo", gender: '2' },
tagid: 1002,
keyword:'你好',
ctag:'自定义内容',
groupid:3,
form: JSON.stringify({自定义字段1:'字段值',自定义字段2:'字段值',自定义字段3:'字段值',自定义字段4:'字段值',自定义字段5:'字段值'}), //自定义表单
};
var sessions=encodeURIComponent(JSON.stringify(params));
<button open-type="contact" session-from="{{sessions}}" >联系客服</button>
小程序聊天按钮,可以传递微信用户的头像、昵称等信息,具体参数含义如下:
- nickname:昵称;
- avatarUrl:头像;
- gender:性别:1代表男,2代表女;
- tagid:指定客服接待,value值为客服工号;
- keyword:指定回复内容;
- ctag:为自定义参数,value值为自定义内容;
- groupid:指定客服组接待,value值为客服组的id,客服组id可以在聊天连接中得到。
- form:自定义创建的表单信息。
高级配置
若需要获取粉丝昵称,头像等基本信息,以及监控粉丝浏览轨迹和自动邀请会话,需要进行高级配置。
在「设置中心 - 渠道接入 - 微信小程序 」页面中,【微信小程序列表】模块找到对应数据,点击【查看配置】按钮即可弹出下图弹出框。

第一步:将RequestURL合法域名(服务器地址)配置到小程序后台「设置 - 开发设置 - 服务器域名」中的【request合法域名】内。
第二步:点击【立即下载】文字链接下载SDK,解压得到的pages和utils文件夹拷贝到小程序目录下。
第三步:使用编辑器打开mdk_config.js文件,修改 accountid,appid,request,getlocation配置。
exports.accountid = ''; //账号id
exports.appid = ''; //小程序Appid
exports.request = ''; //request合法域名
exports.getlocation = false; //是否授权获取地理位置,默认是不授权
第四步:使用编辑器打开小程序app.js文件,在文件顶部(其他代码之前)添加如下代码:
var stat = require('utils/mdk_stat.js')发消息测试
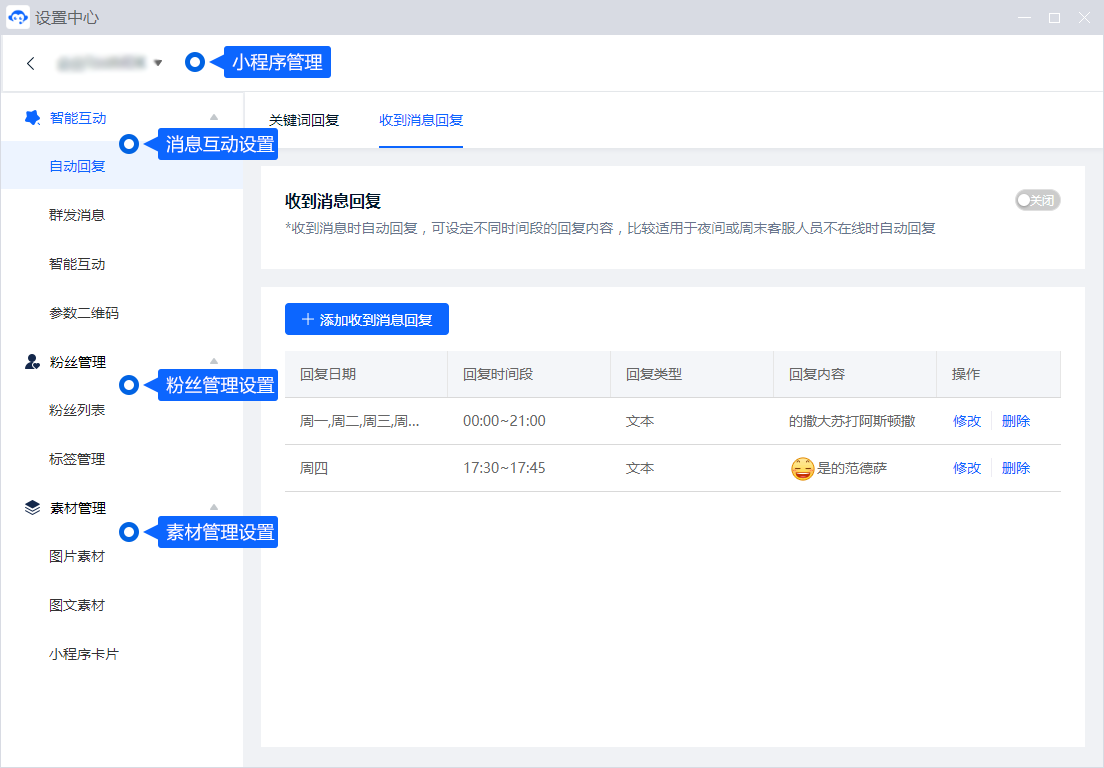
配置完成后使用个人微信进入小程序,点击添加的联系客服按钮,将跳转到小程序原生微信聊天窗口,发送消息进行测试,客服工作台收到消息代表对接成功。如需更多功能设置在【微信小程序列表】中,点击【管理】便可进行配置。
米多客提供的小程序管理有哪些?
米多客针对微信小程序管理包括:智能互动、粉丝管理、素材管理。
-
智能互动
自动回复:关键词回复、收到消息回复;
群发消息:支持给48小时内互动过的用户发送消息;
智能互动:给48小时内互动过的粉丝,自动发送多条消息;
参数二维码:支持创建普通二维码、活动二维码,并可通过效果统计得知每个二维码推广情况;
-
粉丝管理
粉丝列表:小程序粉丝管理列表,帮助企业了解每位粉丝来源、所属客服以及客户粘性;
标签管理:创建粉丝标签,方便将粉丝分类管理;
-
素材管理
素材管理:包括图片素材、图文素材、小程序卡片,企业可事先添加好各类素材,当设置具体消息内容时可直接引用。

怎样接入米多客自定义聊天窗口?
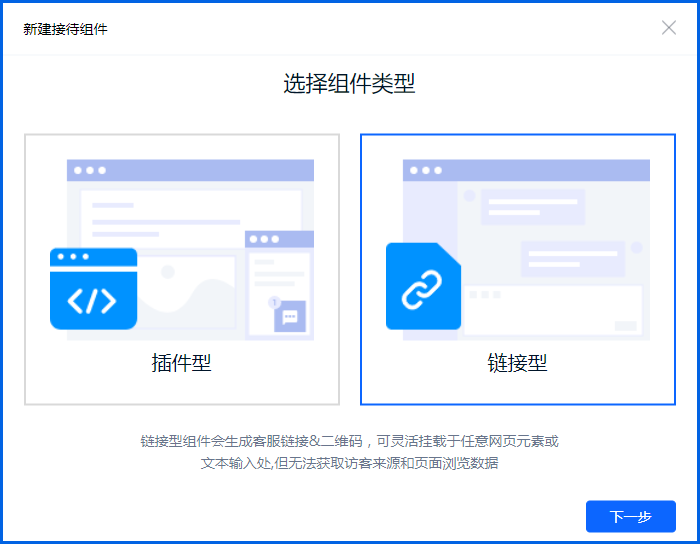
第一步:电脑端登录客服工作台,在「设置中心 - 渠道接入 - 网站」中,点击【新建接待组件】,选择链接型。

第二步:将生成的 H5 网页链接,通过小程序的 webview 进行嵌入,嵌入后将链接的域名加入到小程序业务域名中,该链接才可在小程序内正常访问,需要登录小程序平台加入业务域名,并生成的验证文件发给米多客官网客服协助完成业务域名验证。
在小程序内能够正常访问 H5 聊天页面代表对接成功,然后企业可按照业务需求,在米多客客服工作台继续相关功能设置。
