对话表单创建与使用
在与客户对话期间,可通过表单进行信息收集。
对话表单的使用
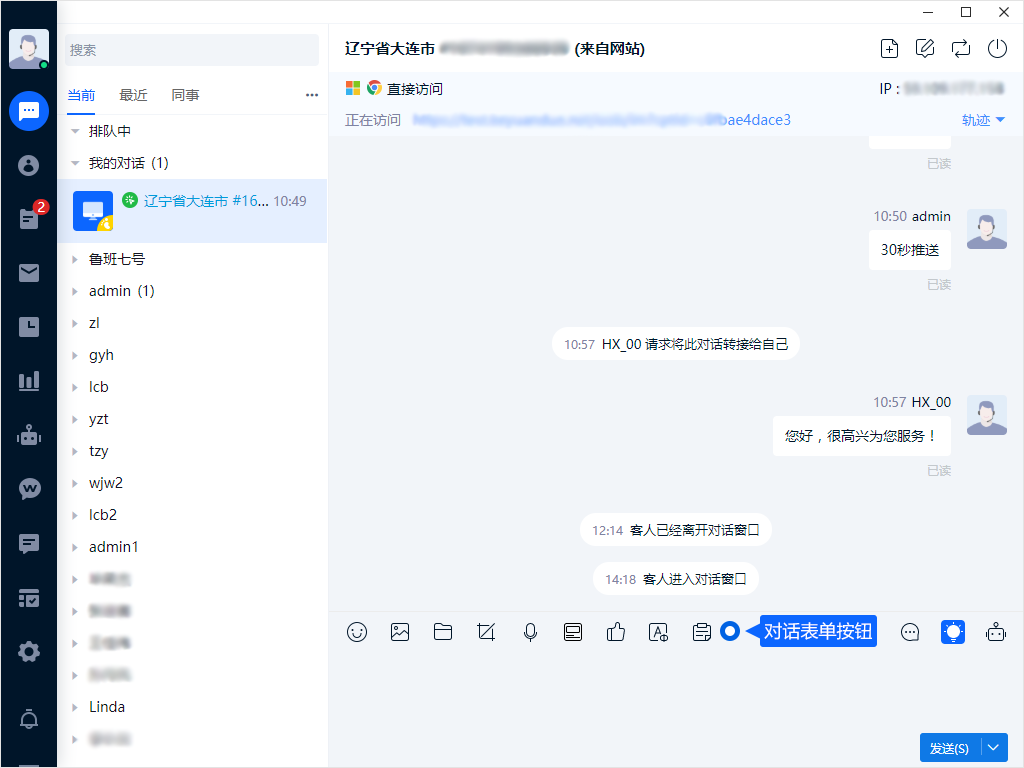
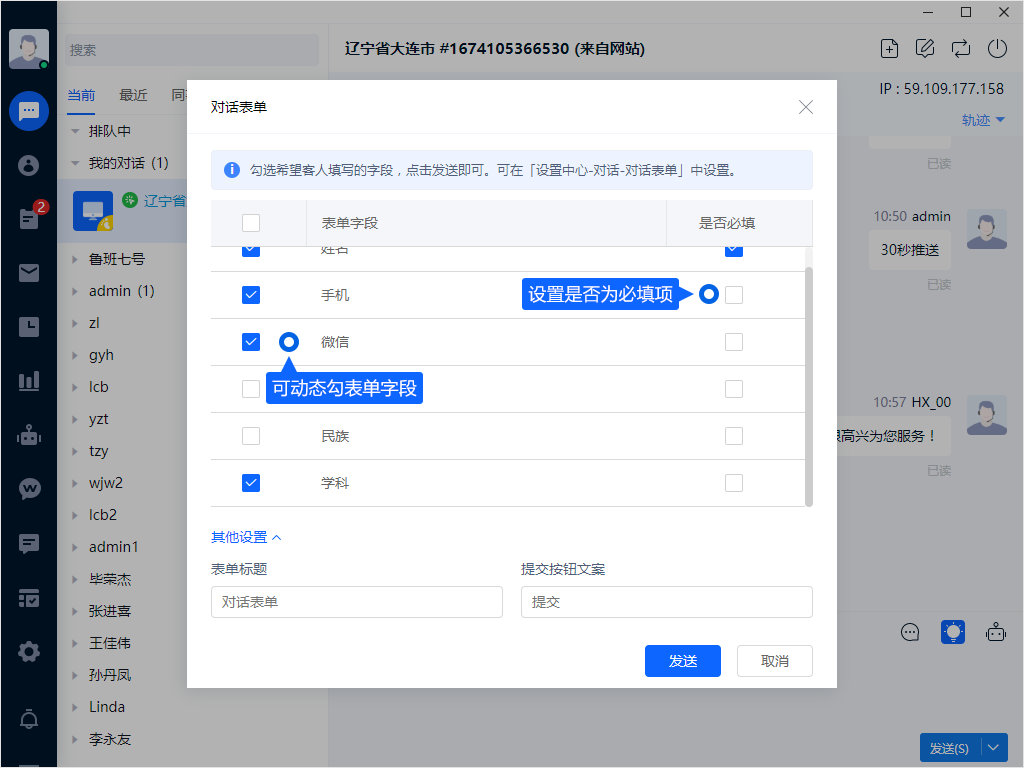
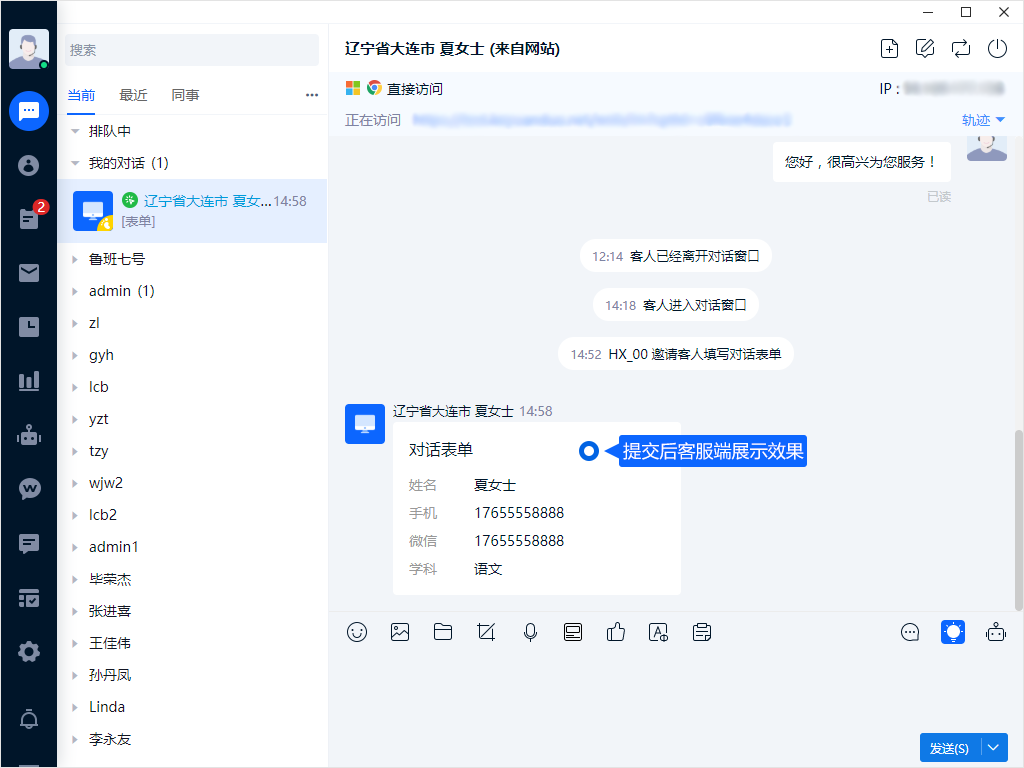
在米多客对话窗口,客服人员可在对话期间,点击【对话表单】按钮,按照对话情况,灵活选择表单项,并设置表单项是否为必填项。


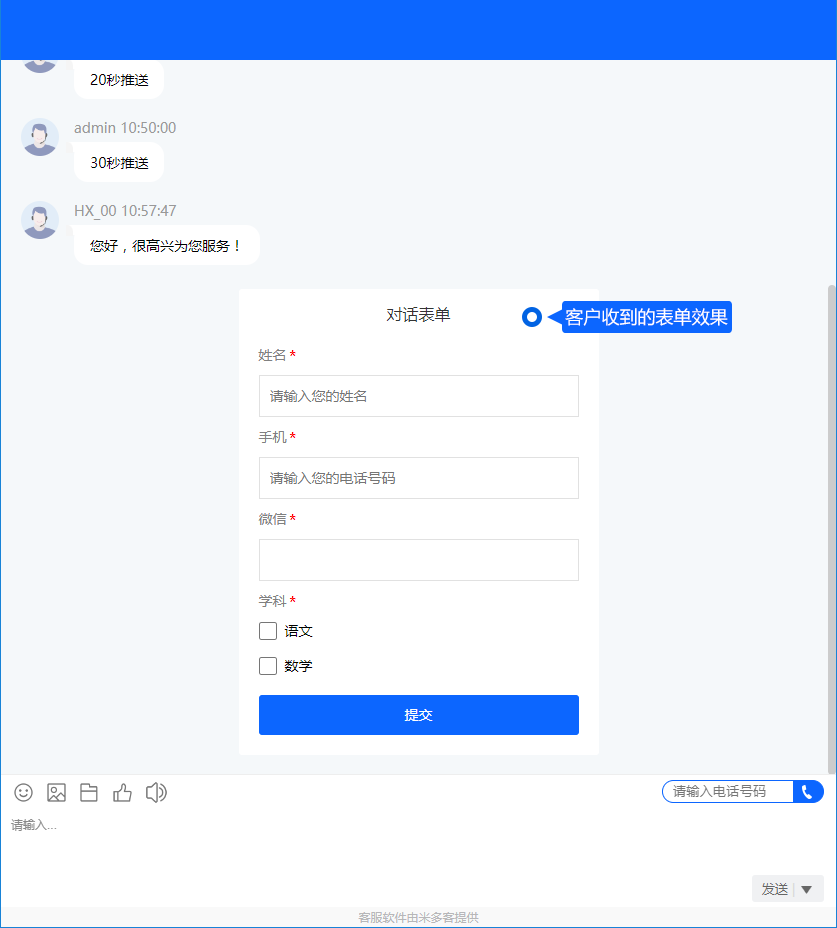
当客服点击发送后,客户将收到该对话表单。填写完成并提交后,客服将收到表单结果。


表单项如何创建
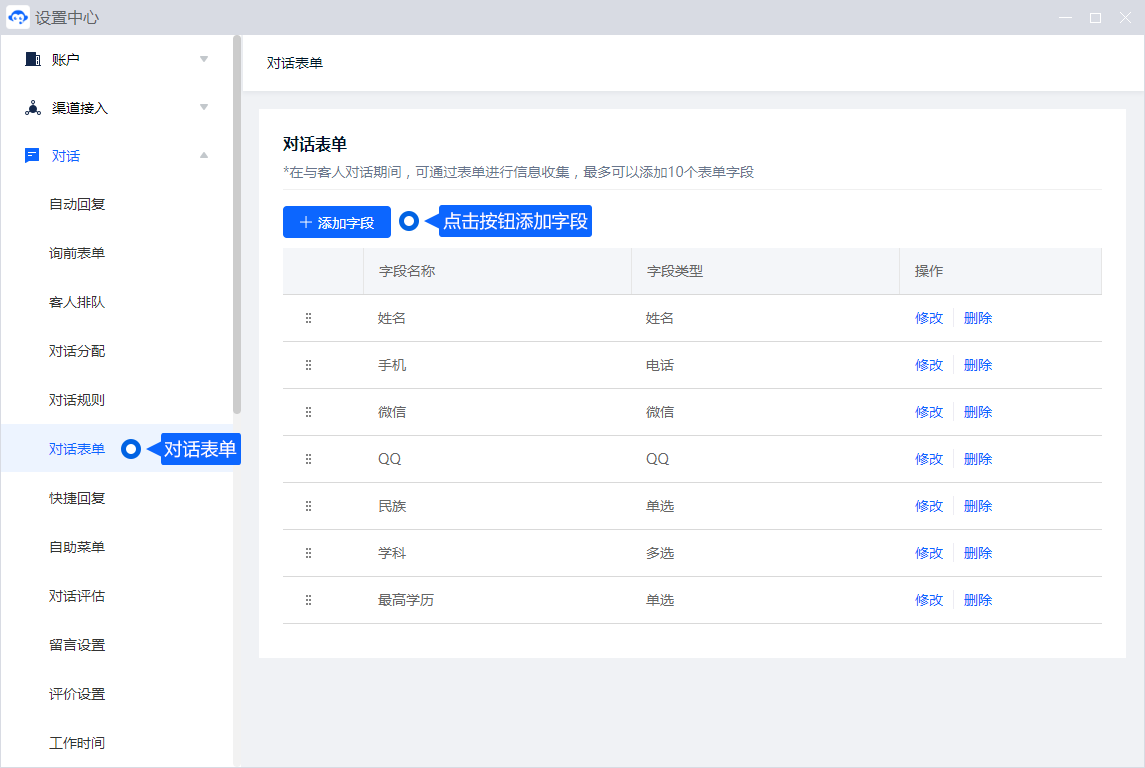
对话表单中的表单字段可自定义创建,在「设置中心 - 对话 - 对话表单」中进行配置(最多可以添加10个表单字段)。
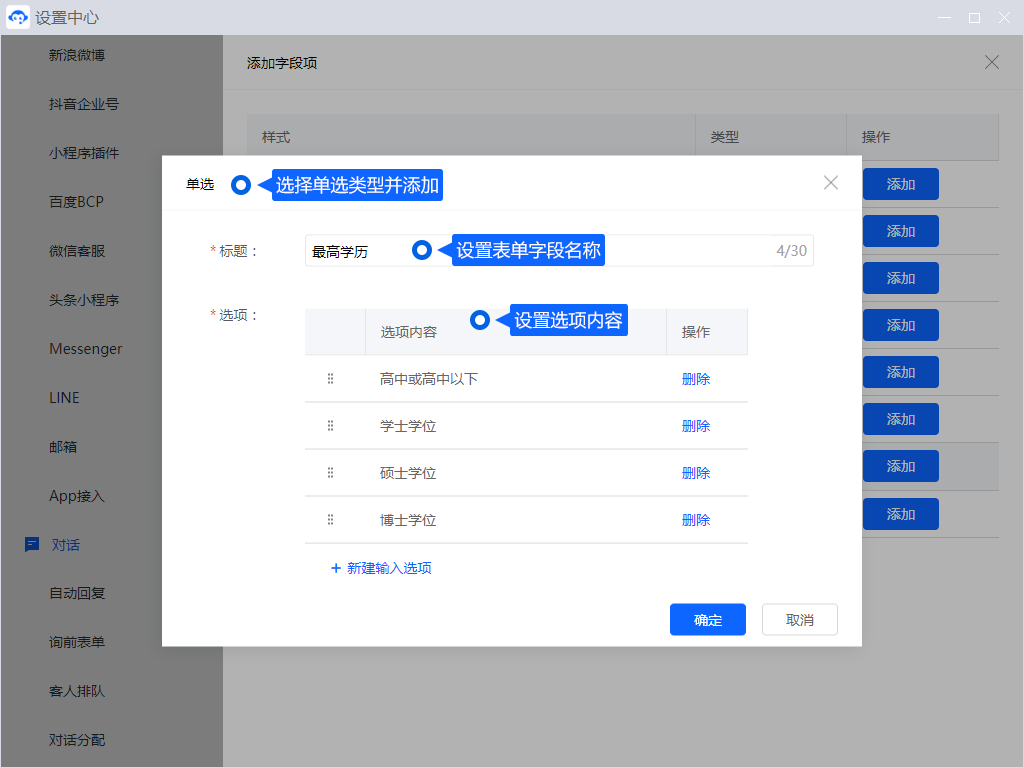
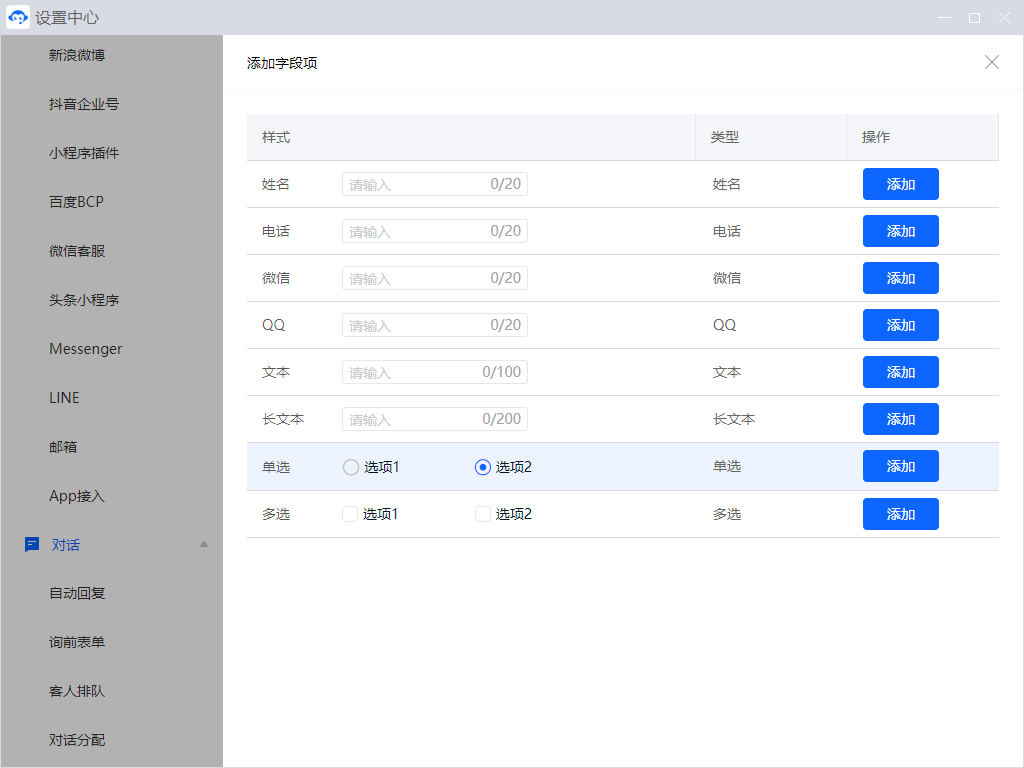
点击页面【添加字段】按钮,选择需要设置的字段类型,提供的字段类型包括:固定字段(姓名、电话、微信、QQ),自定义类型(文本、长文本、单选、多选)。 企业可按需求,自定义设置表单字段标题与字段类型。


字段设置效果,如下图: