- 常见问题
- 更新日志
- 开发文档
常见问题
概要
大连米云科技有限公司集软件开发、推广营销、软件销售业务于一体,公司自主研发的米多客全渠道客服系统,整合云呼叫中心、机器人客服、人工在线客服、工单系统的统一客服平台厂商,提供客户服务一站式解决方案。

- ● 米多客客服系统支持,接入网站、微信、公众号、小程序、APP等多渠道。
- ● 可实现跨渠道客源追踪,AI智能客服、CRM管理、智能对话分配、智能工单等功能。
- ● 可以为正在访问的访客和客服建立快速沟通的桥梁,有效提升转化率。
- ● 同时帮助企业有效把握访客的来源,让推广效果一目了然,并通过云数据和人群画像指引企业营销更加精准高效。
如何快速部署米多客
一、网页插件
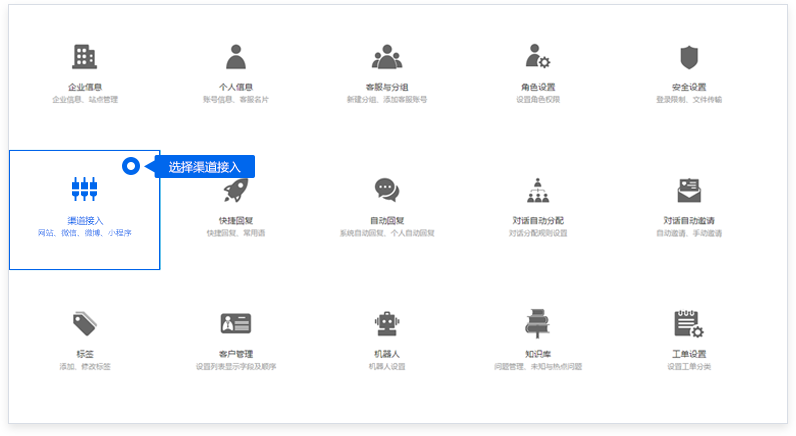
第一步:打开设置界面,选择渠道接入

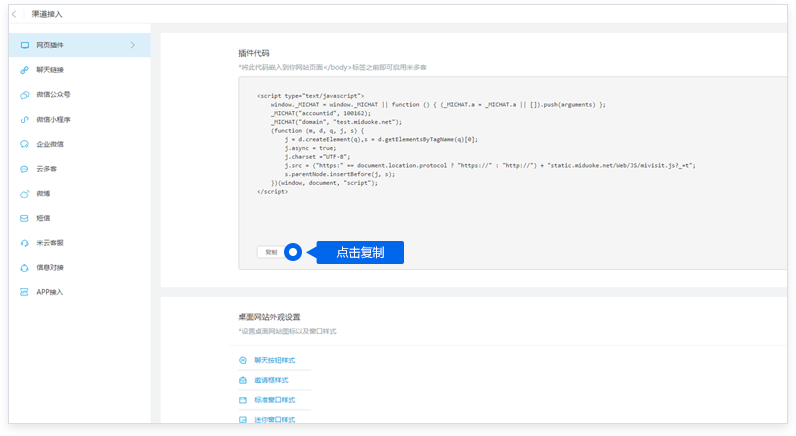
第二步:点击复制按钮复制代码

第三步:将此代码嵌入到网站页面 < /body> 标签之前即可启用米多客
二、聊天链接
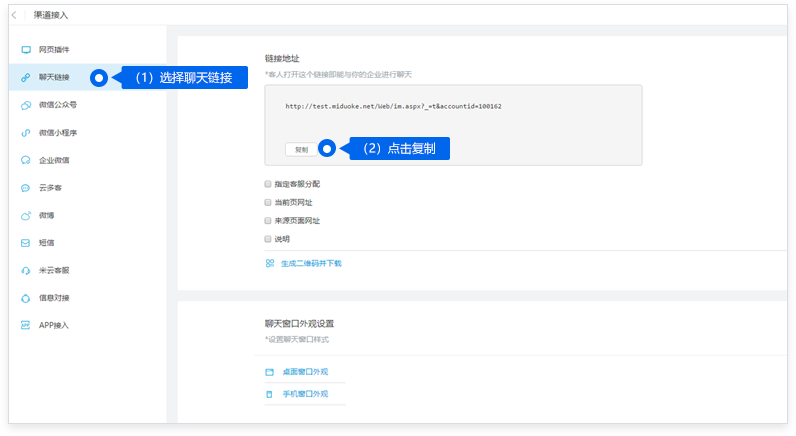
设置-渠道接入-聊天链接

*可以用在网页或者微信菜单等一切支持添加链接的地方
*用超链接的形式即可实现对话
三、微信
微信中使用米多客有两种方式 :(一) 直接绑定 (二) 菜单中添加连接
直接绑定
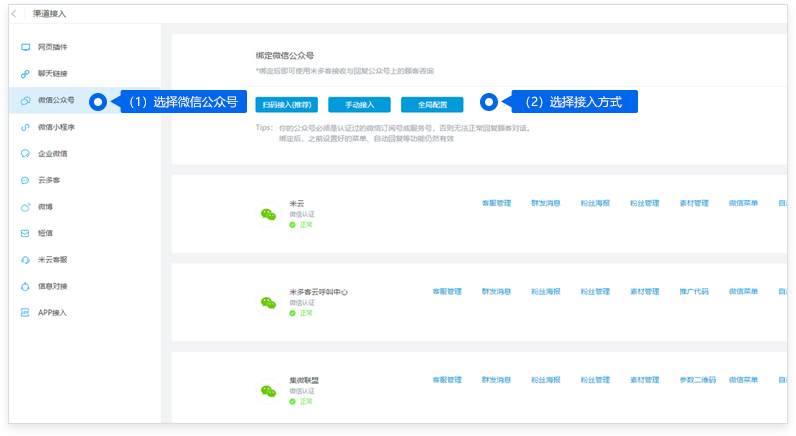
第一步:设置界面-渠道接入-微信公众号

第二步:使用公众号绑定的个人微信号扫描屏幕上的二维码

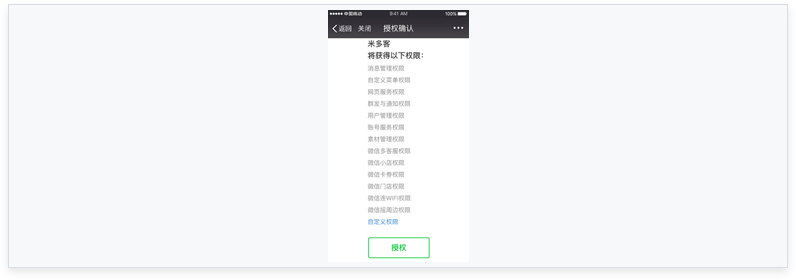
第三步:扫描完成后,会自动跳转至“授权页面”,点击“授权”

*米多客不会参与到其他权限中,为了绑定成功,建议此处直接点击“授权”即可
授权后,米多客微信公众号显示如下

对话监测
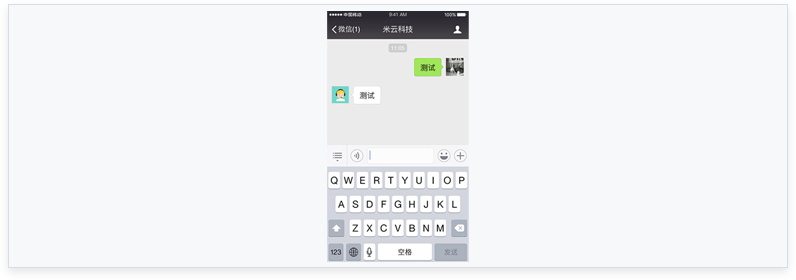
*测试对话功能是否可用。建议关闭微信自带的多客服,避免消息无法发送至米多客的情况。
在公众号发送一条消息,如图

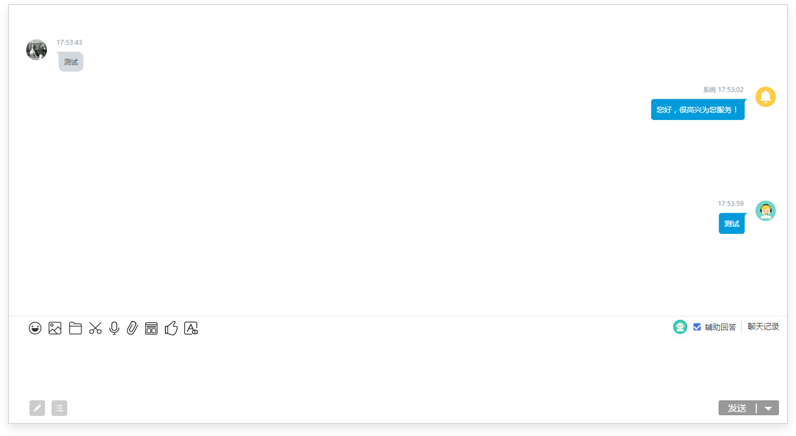
在米多客对话界面回复,如图

至此,微信公众号绑定完成。
菜单中添加链接
第一步:获取“聊天链接”(可上拉页面,查看获取方式)
第二步:在微信公众号菜单设置后台,复制粘贴此链接。用户点开链接就可以和您
*因与直接绑定的机制不同,聊天链接无法获取微信账号的名字与头像等信息
四、小程序
如何添加客服账号
一个企业只需要注册一个账号,其余由管理员在“客服与分组”添加账号即可
第一步:管理员进入设置界面-客服与分组-点击“添加客服账号”

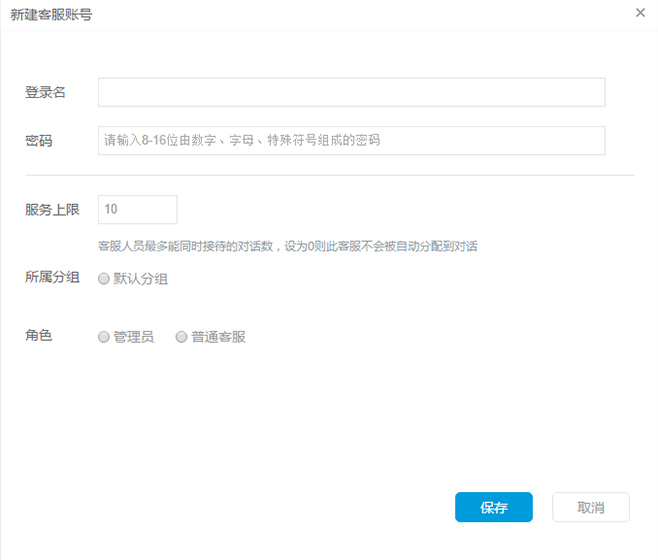
第二步:填写相关信息-点击保存

*“服务上限”决定了客服同时能接待对话的最大值;
*“角色”:不同的角色会有不同的操作权限,由管理员自行决定
小程序接入米多客
基础配置
第一步:获取小程序基本信息
您需要获取小程序的「小程序名称」、「原始ID」、「AppID」和「AppSecret」。这些信息可以在小程序后台「设置」-「基本设置」和「开发设置」中查看,如果这些信息您已经知道,请忽略这一步。
第二步:在米多客中生成配置信息
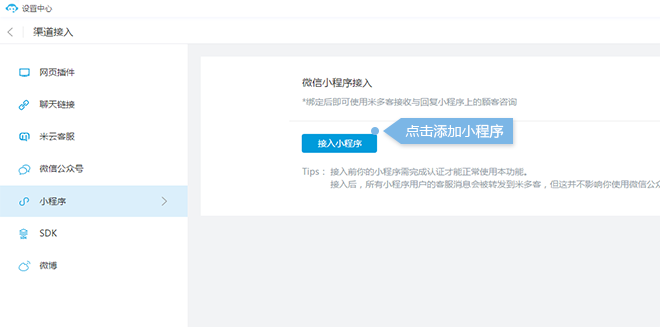
获取小程序的基本信息后您可以通过米多客「设置中心」-「渠道接入」-「小程序」中添加一个小程序。

我们会根据您提交的小程序基本信息生成专属的配置信息。

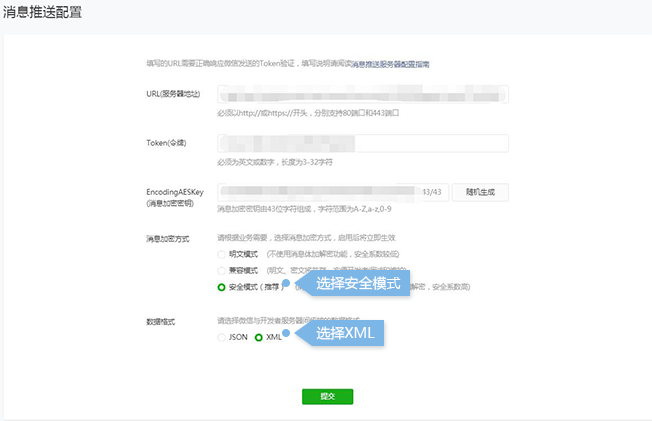
第三步:在小程序中配置并启用消息推送服务
将米多客中生成的配置信息在小程序后台「设置」-「开发设置」-「消息推送」服务中进行配置并启用「消息推送」服务,其中「消息加密方式」应选择「安全模式」,「数据格式」应选择「XML」。

第四步:在小程序中添加客服会话按钮,完成后,就可以通过米多客接待小程序会话了。
高级配置
*如果您希望获取粉丝昵称,头像等基本信息,以及监控粉丝浏览轨迹和自动邀请会话,还需要配置以下步骤
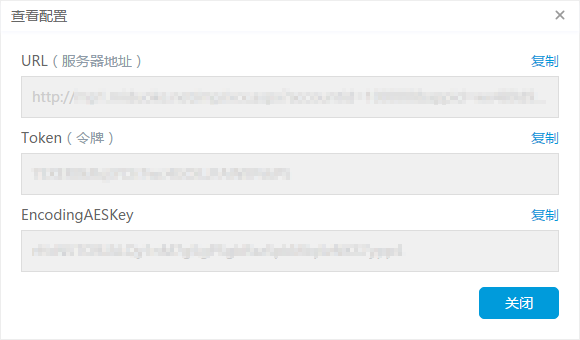
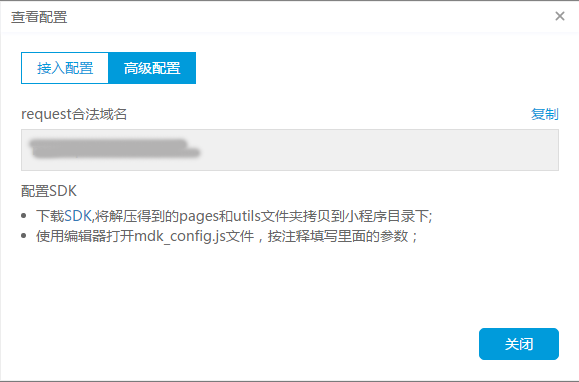
第一步:在米多客「设置中心」-「渠道接入」-「小程序」找到对应小程序,点击「查看配置」- 「高级配置」查看「request合法域名」

第二步:在小程序后台「设置」-「开发设置」-「服务器域名」中,找到「request合法域名」进行配置。将在米多客「设置中心」-「渠道接入」-「小程序」找到对应小程序,点击「查看配置」- 「高级配置」查看的「request合法域名」配置在其中。

第三步:下载SDK,将解压得到的pages和utils文件夹拷贝到小程序目录下
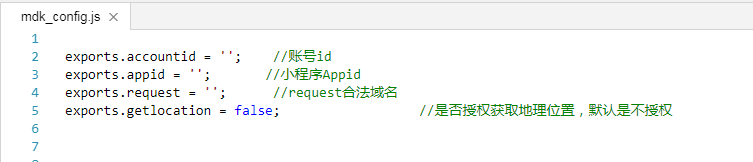
第四步:使用编辑器打开 utils文件夹中的mdk_config.js文件,修改其中的 accountid,appid,request,getlocation配置

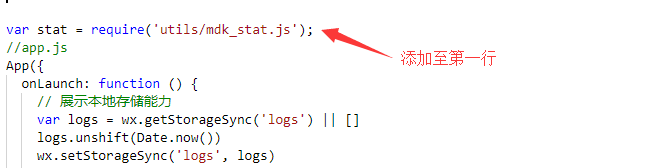
第五步:使用编辑器打开 app.js文件,在文件顶部(其他代码之前)添加如下代码:var stat = require('utils/mdk_stat.js')

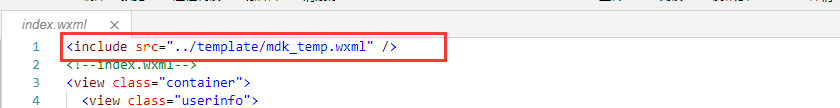
第六步:将需要弹出邀请对话框的页面引入模板,引入语句:< include src='../template/mdk_temp.wxml'/>

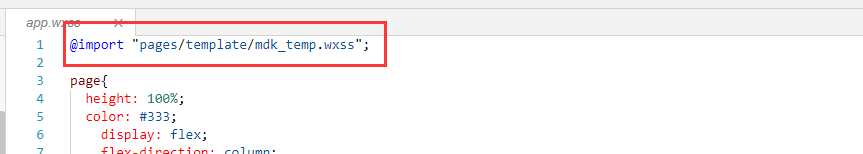
第七步:在app.wxss中引入模板样式,引入语句:@import "pages/template/mdk_temp.wxss"

访客访问网站,没有弹出邀请窗?
原因可能有三种,请您逐一排查
1、没有开启对话邀请
解决方法:“设置” - “对话邀请” - “自动邀请/手动邀请开启”。
2、使用了访客强制对话(邀请的目的是让访客进入对话界面,已经进入对话的访客不会收到邀请弹窗)
解决方法:删除访客强制对话的代码。
3、浏览器缓存问题导致没有触发邀请
解决方法:删除浏览器缓存。
历史对话导出异常如何处理?
1、历史对话导出异常如何处理?
该情况一般是生成数据超时引起的,建议多次尝试,另外避免早晚高峰时段下载。
删除客服账号,对话记录如何处理?
1、删除客服账号,客服历史对话记录如何处理?
被删除客服的对话全部保留,供后续查看。
获取不到小程序用户头像及昵称
问题背景
由于微信接口的问题,第三方客服平台默认不能获取小程序用户微信头像及昵称。
解决办法
需在您的小程序代码里参考以下代码示例,在客服 button 的 session-from 中传递头像与昵称。
*通过编码参数传递客户的头像和昵称
user:encodeURIComponent(JSON.stringify({ userinfo: { nickName: "米云科技", avatarUrl: "https://wx.qlogo", city: '大连', country: '中国', gender: '2' }, tagid: 1002, keyword:'你好', ctag:'自定义内容',groupid:3}))
如果传头像需要传userinfo的参数,userinfo中:nickname是昵称;avatarUrl是头像;city是城市;country是国家;gender是性别:1代表男,2代表女;如果指定客服接待,传tagid参数。tagid的value值为客服工号;keyword的value值为指定回复内容,如果指定回复内容传keyword参数。ctag为自定义参数。ctag的value值为自定义内容。如需自定义参数,传ctag参数。如果指定客服组接待,传groupid参数。groupid的value值为客服组的id,客服组id可以在聊天连接中得到。
业务指南
什么是坐席?
坐席指一个公司ID下,在账号有效期,同时登录米多客系统的客服数量。例如某个公司有5个客服人员,每个客服人员都有一个登录账号,但如果该公司的坐席数是5,则允许5个客服人员同时登录米多客客户端。
对于米多客 SaaS版本可以提供功能定制吗?
可以提供,米多客可以根据您的业务需求提供功能定制。详情咨询米多客客服人员。
米多客的数据保存在哪?
根据贵公司的业务需求,若您采用我们的租用版本,数据是保存在米多客的服务器上,我们为您保存1个自然年,当然您也可以导出保存到本地。但如果贵公司对服务数据安全要求高,系统必须放在企业制定的服务器上,我们可以根据您的需求进行服务器部署。
米多客系统可以和我们自己的系统进行集成吗?
米多客可提供灵活方便的接口,与企业现有的IT系统进行集成包括:订单接口、工单接口、以及与其它相关业务IT支持系统接合与集成。
什么是专业智能机器人客服系统?
AI智能客服,是公司继人工客服系统之后,针对大型企业或超大流量的电子商务企业,为缓解人工客服的工作,并减轻人力的投入而开发的一种人机交互的机器人客服系统。
产品指南
可以查看访客来源和地区吗?
可以,米多客系统会根据访客IP判断访客地区,在您的网站相应页面嵌入功能代码后,可以对访客访问轨迹进行跟踪,并判断访客的对话来源。
米多客支持文件传送吗?支持多大的文件?
米多客支持文件传送,最大单个文件限制大小为6M。
什么叫客服接待上限?
客服接待上限指一个客服人员可以同时接待的最大访客数(即可以同时和多少个访客进行对话)。如果一个客服人员同时接待的访客数达到上限后,系统将不会再自动给该客服人员分配对话。
可以在什么地方查看版本号?
在客服端右上角“主菜单-关于米多客”中,您可以查看您当前使用的版本号,为保证您更好的操作体验,请及时升级您的客户端。
登录问题
如何更改登录密码
在”设置中心-个人信息-账号信息”页面您可以修改您的登录密码。
设置了自动登录,在什么地方取消呢?
在客服端右上角“主菜单-个人设置-常规”中可以设置是否启动时自动登录。
忘记登录账号和密码怎么办?
忘记登录账号或者密码后,您可以联系您的管理员重新为您设置登录账号或密码。如果不能登录管理账号重新设置,请联系服务商为您重置账号密码。
可以用手机登录吗?
米多客开发了iPhone客户端和android客户端,您可以使用手机登录,随时随地畅享沟通。
为什么登录时提示超出最大并发数?
如果您购买了5个坐席,那么您只能同时登录5个账号。您同时登录的账号满5个后,再登录其他账户就会提示您超出最大并发数。
常用设置
如何设置欢迎语?
在“设置中心-自动回复-企业回复”页面可以设置企业欢迎语,每段对话开启时,系统将自动向客人发送一段欢迎语,欢迎语支持html格式。
如何设置自动应答?
在“设置中心-自动回复-个人回复”中可以设置,自动应答语是个性化设置,不同客服可以设置自己的自动应答语。 对话接通后,系统会自动发送您设置的应答语,如果您长时间未回复访客,系统会根据企业回复下您设定自动回复时间及自动回复语回复访客。
如何设置常用语?
在“设置中心-快捷回复”中可以设置常用语。常用语分为企业回复和个人回复,企业回复所有客服可见,个人回复仅自己可见。
如何设置声音提示?
在客服端右上角“个人设置-消息提醒”中可以设置声音提醒,访客收到信息时的声音提示开关。
邀请访客
可以开启、关闭自动邀请吗?
在“设置中心-对话自动邀请“页面,您可以设置是否开启自动邀请功能。并可设置是否自动接受邀请、邀请间隔时间等。开启自动邀请功能后系统会根据您的设置进行弹出邀请窗口,关闭自动邀请后,则需要您根据您的判断对有价值的访客手动发起邀请。
对话操作
可以主动对访客进行对话吗?如何操作?
访客进入网站后,您可以对访客发起主动对话操作,在访客列表中选中某个访客,再点击对话邀请图标即可以进行主动对话操作。
访客来网站点击咨询了,需要我手动去点接入,可以自动接入吗?
在“设置中心-对话自动分配”页面,您可以设置是否开启自动分配,开启自动分配后,如果有访客发起会话,则系统会自动接通该对话,接通对话后系统会自动发送欢迎语、自动应答语等。 您开启“回头客分配”后,当访客进入网站后,米多客会进行熟客识别,当访客发起会话后,系统会自动优先将对话分配给上次对话的客服人员。
访客队列中的访客太多了,我不想显示已经下线的访客,怎么处理?
在“个人设置-对话列表”中您可以开启定时清理访客列表,开启后,系统定时将已离开客人从列表中移除,释放系统资源,提高运行速度;也可以设置对话列表模式。
可以进行新老客户识别吗?是怎么识别的?
米多客可以根据cookie进行熟客识别。访客第二次进入您的网站后,系统可以识别出该访客,如果您保存了该客户的个人信息,米多客客户端会显示该访客的客户信息,如果您设置了“优先分配给对过话的访客”,则访客再次发起对话会优先被上次对过话的客服接待。
定制设置
咨询图标可以试用自定义的样式么?图片大小是多少,是什么格式?
咨询图标可以自定义,图片支持GIF,JPG,PNG等格式,没有限制图片大小
对话窗口的广告图片可以自定义么?图片大小是多少?什么格式?
访客对话窗口中的广告图片可以自定义,图片支持GIF,JPG,PNG格式,图片大小最好控制在220*860内。
邀请窗口可以使用自定义的样式么?图片大小是多少,什么格式?
邀请窗口的样式可以自定义,图片支持GIF,JPG,PNG格式。无大小限制。
客服管理
怎样创建客服账号?
在“设置中心-客服与分组”页面,您可以创建客服账号。在创建账号时,您可以分配该账号的相应的权限。 您可以设置账号的用户角色,管理员拥有一切权限,客服人员角色的权限您可以根据您公司的规定进行相应设置。
如何查看客服的登录时间和退出时间?
在“统计报表-客服统计-登录日志”中,您可以查看客服人员的登录时间、登录位置以及退出时间等。
为什么我不能监控客服人员呢?
您不能监控客服人员可能是以下原因:1、您不具有监控客服的权限,只有管理员和具有该权限的客服人员才能监控客服,如果您需要开通此权限请联系贵公司管理员。2、未将被监控客服设置为友好对象。
权限管理
为什么我的界面和别人的不一样?
请确认您拥有对应的权限,米多客客户端软件是根据您具有的权限显示用户界面的。您的权限由您公司的米多客管理员分配。
为什么我不能回复留言?
可能您不具有回复留言的权限,只有管理员和具有该权限的客服人员才能回复留言,如果您需要开通此权限请联系贵公司管理员。
时间轴
-
2025-12-01
版本:V1.1.1.1
-
2025-09-15
版本:V1.1.1.0
-
2025-09-08
版本:V1.1.0.9
-
2025-08-04
版本:V1.1.0.8
-
2025-07-14
版本:V1.1.0.7
-
2025-07-07
版本:V1.1.0.6
-
2025-06-16
版本:V1.1.0.5
-
2025-06-09
版本:V1.2.0.4
-
2025-05-26
版本:V1.1.0.4
-
2025-05-07
版本:V1.1.0.3
-
2025-04-21
版本:V1.1.0.2
-
2025-04-08
版本:V1.1.0.1
-
2025-03-31
版本:V1.1.0.0
-
2025-03-24
版本:V1.0.9.9
-
2025-03-11
版本:V1.0.9.8
-
2025-02-25
版本:V1.2.0.2
-
2025-02-10
版本:V1.0.9.7
-
2025-01-26
版本:V1.0.9.6
-
2025-01-13
版本:V1.0.9.5
-
2025-01-06
版本:V1.0.9.4
-
2024-12-23
版本:V1.0.9.2
-
2024-12-16
版本:V1.0.9.1
-
2024-12-09
版本:V1.2.0.1
-
2024-12-03
版本:V1.0.9.0
-
2024-11-25
版本:V1.0.8.9
-
2024-11-12
版本:V1.0.8.8
-
2024-10-29
版本:V1.0.8.7
-
2024-10-15
版本:V1.0.8.6
-
2024-09-30
版本:V1.0.8.5
-
2024-09-10
版本:V1.0.8.4
-
2024-09-02
版本:V1.0.8.3
-
2024-08-19
版本:V1.0.8.2
-
2024-07-30
版本:V1.0.8.1
-
2024-07-15
版本:V1.0.8.0
-
2024-07-01
版本:V1.0.7.9
-
2024-06-17
版本:V1.0.7.8
-
2024-06-03
版本:V1.0.7.7
-
2024-05-27
版本:V1.0.7.6
-
2024-05-20
版本:V1.0.7.5
-
2024-05-13
版本:V1.0.7.4
-
2024-04-29
版本:V1.0.7.3
-
2024-04-15
版本:V1.0.7.2
-
2024-03-18
版本:V1.0.7.1
-
2024-03-04
版本:V1.0.7.0
-
2024-01-15
版本:V1.0.6.8
-
2023-12-25
版本:V1.0.6.7
-
2023-12-04
版本:V1.0.6.6
-
2023-11-13
版本:V1.0.6.5
-
2023-10-23
版本:V1.0.6.4
-
2023-10-16
版本:V1.0.6.3
-
2023-10-07
版本:V1.0.6.2
-
2023-09-11
版本:V1.0.6.0
-
2023-09-04
版本:V1.0.5.9
-
2023-08-07
版本:V1.0.5.8
-
2023-07-31
版本:V1.0.5.7
-
2023-07-17
版本:V1.0.5.6
-
2023-07-03
版本:V1.0.5.5
-
2023-06-14
版本:V1.0.5.4
-
2023-06-05
版本:V1.0.5.3
-
2023-05-15
版本:V1.0.5.2
-
2023-05-08
版本:V1.0.5.1
-
2023-04-24
版本:V1.0.5.0
-
2023-04-10
版本:V1.0.4.9
-
2023-04-03
版本:V1.0.4.8
-
2023-03-20
版本:V1.0.4.7
-
2023-03-06
版本:V1.0.4.6
-
2023-02-20
版本:V1.0.4.5
-
2023-02-06
版本:V1.0.4.4
系统功能升级说明
2025-12-01
版本:V1.1.1.1
内容
- [企业版]营销机器人流程节点优化
- [企业版]网页对话窗口多语言新增波兰语、法语、荷兰语
- 修正其他已知问题
2025-09-15
版本:V1.1.1.0
内容
- [企业版]新增[语音转文字],支持将语音消息转换为文字
- [企业版]新增[高精度文字识别],支持提取或翻译图片中的文字
- 修正其他已知问题
2025-09-08
版本:V1.1.0.9
内容
- [企业版]新增[个人设置-服务通知],支持在获取到新线索、新留言时通过微信及时通知到客服
- 修正其他已知问题
2025-08-04
版本:V1.1.0.8
内容
- [企业版]小红书渠道支持显示来源广告信息
- [企业版]优化IP定位,支持IPv6显示位置信息
- [企业版]优化线索抓取,新增微信、QQ信息抓取
- 修正其他已知问题
2025-07-14
版本:V1.1.0.7
内容
- [企业版] 对话列表支持显示客人标签
- [企业版] [设置中心-安全设置]支持设置不可登录IP范围
- 修正其他已知问题
2025-07-07
版本:V1.1.0.6
内容
- [企业版] 优化网站渠道关键词回复,支持正则匹配
- 修正其他已知问题
2025-06-16
版本:V1.1.0.5
内容
- [企业版]机器人支持接入扣子、FastGPT、Dify等AI智能体,自动处理常规问题,复杂情况无缝转人工,服务效率与体验双提升
- [企业版]翻译服务支持接入AI
- 修正其他已知问题
2025-06-09
版本:V1.2.0.4
内容
- [标准版]微信客服支持推送客服名片
- [标准版]翻译服务支持接入AI
- 修正其他已知问题
2025-05-26
版本:V1.1.0.4
内容
- [企业版]修复小红书渠道机器人回复中图片不显示的问题
- [企业版]修复微信客服渠道通过快捷回复发送文件失败的问题
- 修正其他已知问题
2025-05-07
版本:V1.1.0.3
内容
- [企业版]新增[渠道接入-微信小店],支持接入微信小店用户咨询消息
- [企业版]新增[快手-获客工具],支持推送留资卡片
- 修正其他已知问题
2025-04-21
版本:V1.1.0.2
内容
- [企业版]优化[营销机器人],修复一些画布节点显示异常的Bug
- 修正其他已知问题
2025-04-08
版本:V1.1.0.1
内容
- [企业版]新增[营销机器人],支持画布式拖拽,快速搭建对话流程
- [标准版]历史记录支持按客人/客服消息数筛选
- 修正其他已知问题
2025-03-31
版本:V1.1.0.0
内容
- [企业版]公众号渠道粉丝点击菜单支持推送多条消息
- 修正其他已知问题
2025-03-24
版本:V1.0.9.9
内容
- [企业版]小红书渠道支持收到消息回复,当客人开口后可自动回复3条消息
- 修正其他已知问题
2025-03-11
版本:V1.0.9.8
内容
- [企业版]小红书渠道支持授权绑定KOS员工号
- [企业版]小红书渠道支持推送交易卡
- [企业版]AI机器人新增模型服务,支持接入阿里云百炼、腾讯云混元、DeepSeek 等,为用户提供更强大的 AI 能力和更丰富的模型选择
- [企业版]Telegram Bot渠道支持消息撤回
- 修正其他已知问题
2025-02-25
版本:V1.2.0.2
内容
- [标准版]优化PC客户端,消息时间自动根据时区转换
- 修正其他已知问题
2025-02-10
版本:V1.0.9.7
内容
- [企业版]网页对话窗口多语言新增德语
- [企业版]优化Facebook渠道,支持相同账户接入多个主页
- 修正其他已知问题
2025-01-26
版本:V1.0.9.6
内容
- [企业版][设置中心-快捷回复]支持鼠标移入显示内容
- [企业版]修复[快捷回复-快捷键]多语言不兼容的问题
- 修正其他已知问题
2025-01-13
版本:V1.0.9.5
内容
- [企业版][设置中心-快捷回复]支持内容搜索
- [企业版]新增[抖音企业号-自动回复-点击私信回复],支持访客进入私信界面后自动推送消息
- 修正其他已知问题
2025-01-06
版本:V1.0.9.4
内容
- [企业版]个人快捷回复支持设置快捷键
- [企业版]PC客服端多语言支持韩语、俄语、印尼语
- 修正其他已知问题
2024-12-23
版本:V1.0.9.2
内容
- [企业版] 优化[已达到登录上限]提示,支持管理员对其他客服做[强制下线]操作、普通客服可查看需联系的管理员
- 修正其他已知问题
2024-12-16
版本:V1.0.9.1
内容
- [企业版]新增[空号检测],支持手动或自动检测客人消息中的手机号码状态(正常、停机、空号)及归属地信息等
- 修正其他已知问题
2024-12-09
版本:V1.2.0.1
内容
- [标准版]网页插件、聊天链接支持预览
- 修正其他已知问题
2024-12-03
版本:V1.0.9.0
内容
- [企业版]新增[一键保存客资]功能,支持将客人消息中的电话、邮箱等信息一键保存至客户档案中
- 修正其他已知问题
2024-11-25
版本:V1.0.8.9
内容
- [企业版]新增[快手-潜在客户],支持主动向潜在客户发私信
- [企业版]新增[小红书-留资卡片],支持主动向客户推送留资卡片
- 修正其他已知问题
2024-11-12
版本:V1.0.8.8
内容
- [企业版]新增[小红书-自动同步意向评论]
- [企业版]新增[小红书-自动邀请对话],支持获取新意向评论后自动邀请对话
- [企业版]新增[网站-网页插件/聊天链接-预览],支持生成预览网址和二维码
- [企业版]新增[聊天链接-商品卡片/订单卡片],支持在网站访客咨询时发送商品/订单卡片给客服
- [企业版]新增[防恶意设置-安全验证-自定义问题],支持通过自定义问题形式实现安全验证
- 修正其他已知问题
2024-10-29
版本:V1.0.8.7
内容
- [企业版]访客对话窗口支持土耳其语
- [企业版]新增[网页插件-通用设置-迷你窗口新消息提醒]
- [企业版]新增[网页插件-通用设置-仅使用迷你窗口]
- 修正其他已知问题
2024-10-15
版本:V1.0.8.6
内容
- [企业版]新增[小红书-获客工具],支持推送笔记、落地页、名片消息
- [企业版]修复Telgram Bot渠道引用消息样式显示异常的Bug
- 修正其他已知问题
2024-09-30
版本:V1.0.8.5
内容
- [企业版]新增[小红书-回传留存客资],支持客资数据实时回传小红书聚光平台
- [企业版]新增[小红书-意象评论],支持实时同步意向评论,支持意向评论私信回复
- [企业版]PC客服端对话列表搜索框支持消息内容检索
- 修正其他已知问题
2024-09-10
版本:V1.0.8.4
内容
- [企业版]和[标准版]移动网站对话窗口支持隐藏顶部导航栏
- 修正其他已知问题
2024-09-02
版本:V1.0.8.3
内容
- [企业版]对话列表新增[待首次响应]提示,当访客发送消息后,客服未作任何回复时显示此提示
- [企业版]新增[历史对话-客人消息数/客服消息数]查询条件
- [企业版]抖音企业号支持接收粉丝图片消息
- 修正其他已知问题
2024-08-19
版本:V1.0.8.2
内容
- [企业版]新增[渠道接入-小红书],支持接入小红书私信
- [企业版]新增[渠道接入-Telegram Bot],接入后可以统一接收与回复Telegram用户消息
- 修正其他已知问题
2024-07-30
版本:V1.0.8.1
内容
- [企业版]新增[翻译服务接入-DeepL翻译],支持企业配置自己的DeepL翻译服务
- 修正其他已知问题
2024-07-15
版本:V1.0.8.0
内容
- [企业版]新增网页对话窗口公告栏
- [企业版]新增[渠道接入-电商平台],支持在电商平台集成米多客
- [企业版]优化[统计报表-在线时长]
- 修正其他已知问题
2024-07-01
版本:V1.0.7.9
内容
- [企业版]PC客服端界面支持越南语、泰语、葡萄牙语
- 修正其他已知问题
2024-06-17
版本:V1.0.7.8
内容
- [企业版]修复网页客服端视频下载失败的Bug
- [企业版]优化网站渠道访客对话界面消息气泡样式
- 修正其他已知问题
2024-06-03
版本:V1.0.7.7
内容
- [企业版]PC客服端输入框支持复制粘贴的方式发送文件
- [企业版]优化[渠道接入-网站-接待组件列表]
- [企业版]修复已来访客人设置对话标签失败的Bug
- 修正其他已知问题
2024-05-27
版本:V1.0.7.6
内容
- [企业版]新增[设置中心-通知公告],支持企业内部发送通知公告
- [企业版]优化客户管理
- 修正其他已知问题
2024-05-20
版本:V1.0.7.5
内容
- [企业版]历史对话支持对话标签、对话总结检索
- 修正其他已知问题
2024-05-13
版本:V1.0.7.4
内容
- [企业版]新增[个人设置-客服离开状态回复],支持客服为离开状态时,收到客人消息后自动回复
- [标准版]修复图片查看显示不完整的Bug
- 修正其他已知问题
2024-04-29
版本:V1.0.7.3
内容
- 新增[企业版-渠道接入-快手],支持接入快手私信
- 优化[企业版-机器人-常见问题],支持常见问题分组
- 优化[企业版-机器人-转人工关键词],支持配置对话分配规则
- 优化[企业版-抓取对话中线索],支持自动识别客人消息中的手机号码,创建客户档案
- 修正其他已知问题
2024-04-15
版本:V1.0.7.2
内容
- 新增[企业版-短信-接口设置],支持第三方平台接入,目前支持阿里云、腾讯云
- 新增[企业版-个人设置-快捷键],支持各种快捷键设置
- 新增[自动翻译-高棉语]
- 优化企业版主界面侧边导航栏
- 修正其他已知问题
2024-03-18
版本:V1.0.7.1
内容
- 新增[企业版-群组对话-群欢迎语],支持推送群欢迎语
- 新增[企业版-设置中心-安全设置-信息脱敏],支持将对话内容中的电话、邮箱数据脱敏处理
- 新增[企业版-统计报表-运营统计],支持咨询量统计、接待量统计
- 新增[企业版-抖音企业号-群列表],支持创建粉丝群、同步粉丝群
- 修正其他已知问题
2024-03-04
版本:V1.0.7.0
内容
- 新增[企业版-群组对话],支持群组对话功能
- 修正其他已知问题
2024-01-15
版本:V1.0.6.8
内容
- 新增[设置中心-对话-自动回复-网站-关键词回复],支持网站渠道设置关键词回复
- 新增[设置中心-账户-企业信息-企业客服名片],当客人未分配到客服时将会展示企业客服名片信息
- 优化网页对话窗口标题栏,使客服名称和签名区域显示更多内容
- 修正其他已知问题
2023-12-25
版本:V1.0.6.7
内容
- 新增[设置中心-对话-对话标签],支持设置对话标签,方便后续整理和分析
- 新增[登录窗口-语言切换],支持登录窗口切换软件界面语言
- 优化AI机器人相关功能
- 修正其他已知问题
2023-12-04
版本:V1.0.6.6
内容
- 新增[机器人-AI机器人],支持接入主流大语言模型
- 新增[机器人-内部知识库],助力企业知识资产的沉淀和知识共享
- 新增[客户管理-导出],支持导出客户资料
- 修正其他已知问题
2023-11-13
版本:V1.0.6.5
内容
- 新增[设置中心-安全设置-域名白名单],可限定访客只能在指定域名发起咨询对话
- 修正其他已知问题
2023-10-23
版本:V1.0.6.4
内容
- [企业版-企业欢消息]支持韩语、葡萄牙语
- 修正其他已知问题
2023-10-16
版本:V1.0.6.3
内容
- 新增[个人设置-翻译-用量统计],支持查看使用额度
- 修复[企业版-访客留言]发送富文本内容失败的Bug
- 修正其他已知问题
2023-10-07
版本:V1.0.6.2
内容
- [企业版-网站渠道-PC标准窗口]新增布局模式设置, 支持全屏模式和居中模式切换
- 修正其他已知问题
2023-09-11
版本:V1.0.6.0
内容
- [企业版-微信客服-关键词回复]新增[图文]消息,并支持回复多条消息
- 网页对话窗口多语言新增葡萄牙语
- 修正其他已知问题
2023-09-04
版本:V1.0.5.9
内容
- [企业版]新增[线索表单],帮助企业快速收集潜在客户线索
- 修正其他已知问题
2023-08-07
版本:V1.0.5.8
内容
- [企业版]新增[渠道接入-邮箱-发送邮件],可直接发送新邮件
- 修正其他已知问题
2023-07-31
版本:V1.0.5.7
内容
- [企业版]访客留言支持邮箱回复,可将回复内容直接发送至客人邮箱
- 优化自动翻译,客服消息下方默认显示消息原文
- 修正其他已知问题
2023-07-17
版本:V1.0.5.6
内容
- 新增[渠道接入-抖音企业号-跳转链接],支持扫码跳转个人页、对话页、直播间
- 抖音企业号渠道支持查看群消息
- 新增百度推广对话说明,支持查看搜索词、推广关键词、推广账号等
- 修正其他已知问题
2023-07-03
版本:V1.0.5.5
内容
- [企业版]新增[渠道接入-WhatsApp] ,助力跨境电商快速引流获客、营销转化等
- [企业版]新增[消息菜单-回复],支持对指定消息进行回复
- [企业版]新增[消息菜单-编辑],支持对指定消息进行编辑
- 修正机器人知识库词条批量删除或更新失败的Bug
- 修正其他已知问题
2023-06-14
版本:V1.0.5.4
内容
- [企业版]新增[对话规则-无消息访客过滤] ,网站访客未发送消息前可不生成对话
- [企业版]新增[统计报表-留言统计]
- 优化自动翻译,支持自动识别访客消息语言,将客服消息翻译为识别语言
- 优化企业版微信客服手动接入向导
- 修正其他已知问题
2023-06-05
版本:V1.0.5.3
内容
- [企业版]新增语音通话、视频通话功能
- [企业版]机器人知识库支持导入、导出
- 修正其他已知问题
2023-05-15
版本:V1.0.5.2
内容
- [企业版]新增[微信客服-客服名片],可直接给客人推送客服名片
- [标准版]新增[群组聊天-快速邀请],可直接对群聊发起对话
- [标准版]群组聊天支持删除成员及消息记录
- 修正其他已知问题
2023-05-08
版本:V1.0.5.1
内容
- 标准版新增[设置中心-扩展功能],支持设置翻译服务、消息撤回、消息预知
- 修正其他已知问题
2023-04-24
版本:V1.0.5.0
内容
- 网页对话窗口支持韩语
- 优化企业版访客留言相关
- 修复快捷回复内容显示异常的问题
- 修正其他已知问题
2023-04-10
版本:V1.0.4.9
内容
- [标准版]新增[设置中心-评估设置-自动评估],支持按规则自动评估对话
- [企业版]修复工作时间效验失败的BUG
- 修正其他已知问题
2023-04-03
版本:V1.0.4.8
内容
- [企业版]和[标准版]PC客服端默认支持查看客服消息已读状态
- 优化快捷回复,修正PC端快捷回复列表分组标题显示异常的问题
- 修正其他已知问题
2023-03-20
版本:V1.0.4.7
内容
- [企业版]支持设置多语言企业欢迎语
- [企业版]支持自定义翻译服务接入
- [企业版]支持关闭消息撤回、消息预知功能
- [标准版]优化[统计报表-会话统计],支持按时段统计
- 修正其他已知问题
2023-03-06
版本:V1.0.4.6
内容
- 微信客服记录对话场景信息,可在历史记录通过落地页或对话页筛选
- 修正其他已知问题
2023-02-20
版本:V1.0.4.5
内容
- [企业版]微信客服支持显示视频号/视频号小店的来源信息
- [企业版]修正IOS端角标未读消息数不清零的Bug
- 修正其他已知问题
2023-02-06
版本:V1.0.4.4
内容
- [企业版]新增对话表单功能,支持对话中推送表单
- [企业版]新增[微信客服-粉丝管理],支持快速邀请对话
- [标准版]优化文件上传、下载相关功能
- [企业版]优化手机客服端消息推送机制,支持离线消息推送
- [标准版]手机端支持留言管理
- 修正其他已知问题
如何使用?
展开对话窗口
*如果您需要按自己的需求展开对话窗口,比如点击网站中的某个按钮。调用JS函数_MICHAT.startChat()方法即可点击展开对话窗口
示例:
<body>
<input type=" button" onclick="_MICHAT.startChat()" value="展开对话窗口" />
</body>
展开迷你对话窗口
*如果您需要按自己的需求展开迷你对话窗口,比如点击网站中的某个按钮。调用JS函数_MICHAT.mini.startChat()方法即可展开迷你对话窗口
示例:
<body>
<input type=" button" onclick="_MICHAT.mini.startChat()" value="展开迷你对话窗口" />
</body>
最小化迷你窗口
*如果您需要将迷你窗口最小化,调用JS函数_MICHAT.mini.showBar()即可最小化迷你窗口
示例:
<body>
<input type=" button" onclick="_MICHAT.mini.showBar()" value="最小化迷你窗口" />
</body>
对话窗口语言设置
*如果您需要设置聊天窗口的语言,请在网页插件代码第三行后面编写JS函数_MICHAT("lng", "cn");来设置,cn为简体中文;big5为繁体中文;en为英文;ja为日语;vi为越南语;id为印尼语;th为泰语
示例:
<script type="text/javascript">
_MICHAT("lng", "cn"); // cn-简体中文;big5-繁体中文;en-英文;ja为日语;vi为越南语;id为印尼语;th为泰语
</script>
指定客服或客服组
*如果您需要指定对话客服或分组,请在网页插件代码第三行后面编写JS函数_MICHAT("oid", "客服id"); 来设置指定客服,编写JS函数 _MICHAT("gid", "客服组id");来设置指定客服组
示例:
<script type="text/javascript">
_MICHAT("oid", "客服id"); // 指定客服
_MICHAT("gid", "客服组id"); // 指定客服组
</script>
传递访客资料
*如果需要指定访客id、头像、昵称等,可以通过页面输出指定JS变量来实现。
示例:
<script type="text/javascript">
var _visitorid_ = ' 访客id '; // 字母数字组成,长度大于6位
var _visitorname_ = ' 访客名称 ';
var _avatar_ = ' 访客头像 ';
var _ctag_ = ' 自定义传参,主要应用于企业信息对接功能 ';
</script>
提交表单
*如果您需要将表单数据传递给客服端,显示聊天内容中,调用JS函数 _MICHAT.submitForm(form)将自定义表单数据提交即可。
示例:
<script type="text/javascript">
var form = {
" 姓名 ": " 访客填写的姓名 ",
" 电话 ": " 访客填写的电话 ",
" 备注 ": " 访客填写的备注 "
};
if (typeof _MICHAT != ' undefined ') {
_MICHAT.submitForm( form );
}
</script>
自定义消息
*如果您希望客人在进入对话时自动推送一条消息,以便客服在后台及时预判访客需要咨询的内容,可以在网页插件代码之前输出JS变量_custommsg_
示例:
<script type="text/javascript">
// 文本消息
var txt = { "type": 0, "content": encodeURIComponent(" 文本消息内容")};
var _custommsg_ = encodeURIComponent( JSON .stringify( txt ));
// 或卡片消息
var card = {"type": 6, "content": encodeURIComponent(JSON.stringify({" Title":"标题","Description":"描述","Imgurl":"图片地址","Url":"跳转链接"}))};
var _custommsg_ = encodeURIComponent( JSON .stringify( card ));
</script>
禁止浮动图标
*如果您想禁止显示浮动图标,请在网页插件代码第三行后面编写JS函数_MICHAT("floatdisabled", 1);
示例:
<script type="text/javascript">
_MICHAT("floatdisabled", 1); // 禁止浮动图标
</script>
禁止邀请框
*如果您想禁止显示邀请框,请在网页插件代码第三行后面编写JS函数_MICHAT("invitedisabled", 1);
示例:
<script type="text/javascript">
_MICHAT("invitedisabled", 1); // 禁止邀请框
</script>
禁止显示迷你对话窗口
*如果您想禁止显示迷你对话窗口,请在网页插件代码第三行后面编写JS函数_MICHAT("minidisabled", 1);
示例:
<script type="text/javascript">
_MICHAT("minidisabled", 1); // 禁止显示迷你对话窗口
</script>
开启迷你框反复弹出
*如果您想开启迷你框反复弹出,请在网页插件代码第三行后面编写JS函数_MICHAT("repeatmini", 5); ,设置 >0 表示迷你关闭后多久再次弹出,单位秒;
示例:
<script type="text/javascript">
_MICHAT("repeatmini", 5); // 开启迷你反复弹出 >0 表示迷你关闭后多久再次弹出,单位秒;
</script>
当前页面弹出窗口
*如果您希望点击浮动图标或邀请框始终在当前页面显示迷你对话窗口,请在网页插件代码第三行后面编写JS函数_MICHAT("alwaysmini", 1);
示例:
<script type="text/javascript">
_MICHAT("alwaysmini", 1); // 单击浮动图标或邀请框时,在当前页面弹出迷你窗口
</script>
指定客服或客服组
*您可以通过添加 URL 参数,实现对话链接由指定客服或客服组来接待。oid 参数,参数值为客服id,gid 参数,参数值为客服组id
示例:
// oid参数,参数值为客服id
http://www.域名.net/Web/im.aspx?_=t&accountid=######&oid=客服id
// gid参数,参数值为客服组id
http://www.域名.net/Web/im.aspx?_=t&accountid=######&gid=客服组id
传递访客资料
*如果您想在聊天链接上传递访客资料的话可以添加以下参数 visitorid, visitorname, avatar, ctag
示例:
// visitorid参数,参数值为访客id ,由字母数字组成,长度大于6位
http://www.域名.net/Web/im.aspx?_=t&accountid=######&visitorid=访客id
// visitorname参数,参数值为访客名称
http://www.域名.net/Web/im.aspx?_=t&accountid=######&visitorname=访客名称
// avatar参数,参数值为访客头像
http://www.域名.net/Web/im.aspx?_=t&accountid=######&avatar=访客头像
// ctag参数,参数值为参数值为自定义传参,主要应用于企业信息对接功能
http://www.域名.net/Web/im.aspx?_=t&accountid=######&ctag=自定义参数值
指定对话窗口语言
*如果您需要指定对话窗口的语言,可以添加语言参数。 cn 为简体中文; big5 为繁体中文; en 为英文; ja 为日语; vi 为越南语; id 为印尼语; th 为泰语;
示例:
// 例如设置简体中文
http://www.域名.net/Web/im.aspx?_=t&accountid=######&lng=cn
自定义消息
*如果您想实现发送自定义消息功能,可以通过添加URL参数custommsg,参数值为自定义消息内容
示例:
// custommsg参数,参数值为自定义文本消息内容
http://www.域名.net/Web/im.aspx?_=t&accountid=######&custommsg=encodeURIComponent(txt)
// 自定义文本消息
var txt = { "type": 0, "content": encodeURIComponent(" 文本消息内容")};
// custommsg参数,参数值卡片消息
http://www.域名.net/Web/im.aspx?_=t&accountid=######&custommsg=encodeURIComponent(card)
// 自定义卡片消息
var card = {"type": 6, "content": encodeURIComponent(JSON.stringify({" Title":"标题","Description":"描述","Imgurl":"图片地址","Url":"跳转链接"}))};